Đẩy dữ liệu từ Ladipage về Fchat
Sau khi khách hàng điền thông tin trên Ladipage, bạn có thể dẫn khách hàng về Fchat để tiếp tục chăm sóc và đẩy các thông tin khách đã cung cấp về chatbot để quản lý.
Chức năng này giúp bạn có thêm phương thức liên hệ với khách hàng, bám đuổi và chăm sóc khách hàng với chatbot, gia tăng tương tác với khách hàng từ đó giúp tăng tỷ lệ chuyển đổi.
Để đẩy thông tin khách đăng ký trên Ladipage về Fchat, bạn làm theo hướng dẫn sau đây:
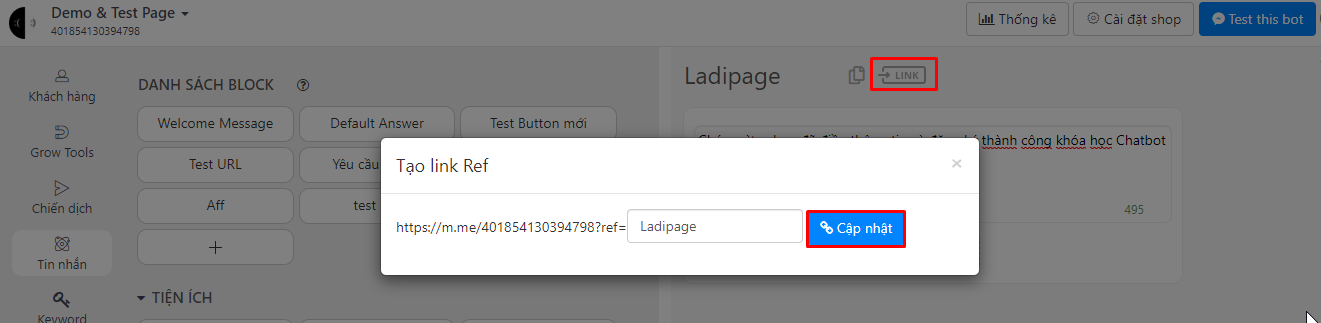
Bước 1: Tạo Block kịch bản và lấy Link ref kịch bản trong Fchat
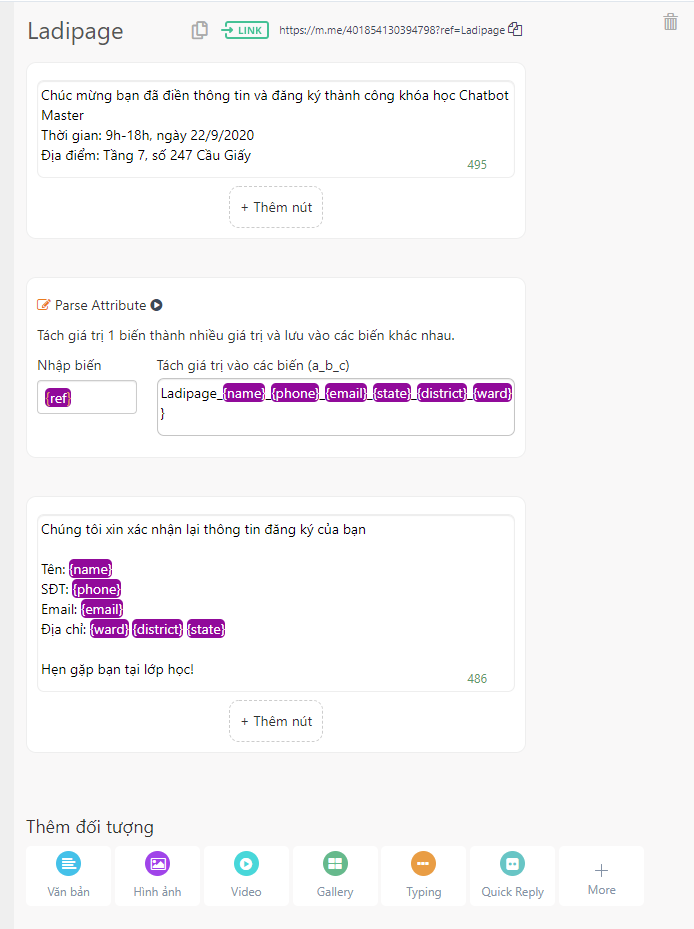
Bạn cần tạo 1 Block kịch bản trong Fchat để gửi cho khách hàng sau khi khách hàng hoàn tất form đăng ký trên Ladipage. Sau khi tạo Block, bạn click vào mục Link trên đầu block để tạo Link ref và copy link này để đặt vào Ladipage trong bước tiếp theo.

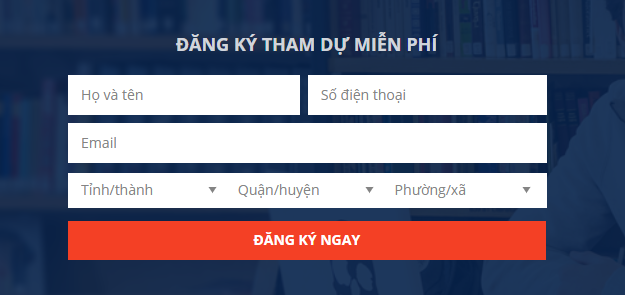
Bước 2: Tạo Form thu thập thông tin trên Ladipage
Trên Ladipage, tạo Form gồm các thông tin cần thu thập từ khách hàng như Họ tên, Số điện thoại, Email, Địa chỉ,...

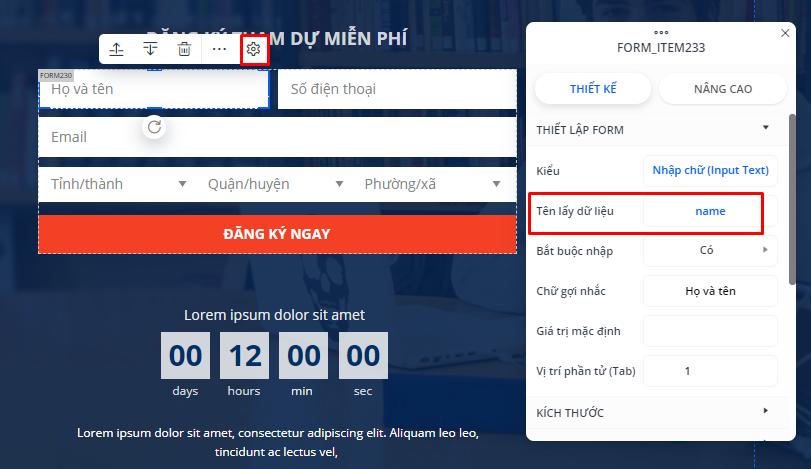
Mỗi trường dữ liệu trong form tương ứng với 1 biến trên Ladipage. Để xem tên biến tương ứng, bạn bấm vào biểu tượng bánh răng cưa (cài đặt) > tên lấy dữ liệu chính là tên biến.

Các biến thường dùng bao gồm:
- name: Họ tên của khách.
- phone: Số điện thoại của khách.
- email: email của khách.
- state: Tỉnh thành của khách.
- district: Quận huyện của khách.
- ward: Phường xã của khách.
Bước 3: Tạo URL theo đúng định dạng yêu cầu của Ladipage
Bạn cần lấy các biến này ra và tổng hợp lại theo cú pháp {{bien1}_{{bien2}}_{{bien3}} để nối với link ref trong fchat thành 1 URL hoàn chỉnh có dạng [link ref]_[chuỗi biến] và đặt vào mục Cấu hình Form của Ladipage.
URL hoàn chỉnh: https://m.me/401854130394798?ref=Ladipage_{{name}}_{{phone}}_{{email}}_{{state}}_{{district}}_{{ward}}
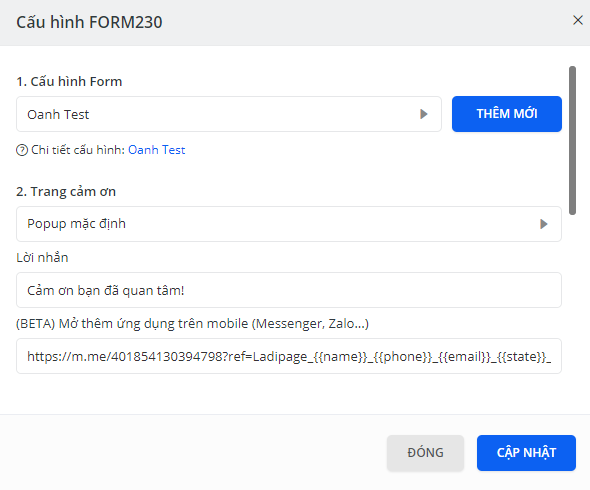
Bước 4: Nhập URL đã tạo được ở bước 3 vào mục Thiết lập form trong Ladipage
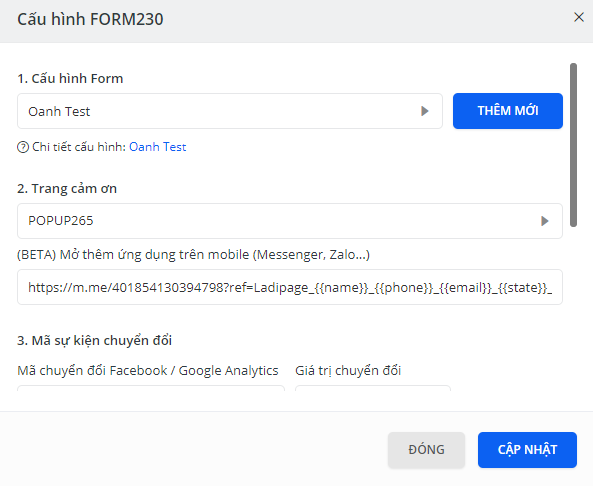
Tại mục thiết lập form, bạn tùy chọn các mục như hình ảnh bên dưới, nhập URL đã tạo ở bước 3 vào mục Lời nhắn >> (BETA) Mở thêm ứng dụng trên mobile (Messenger, Zalo...)
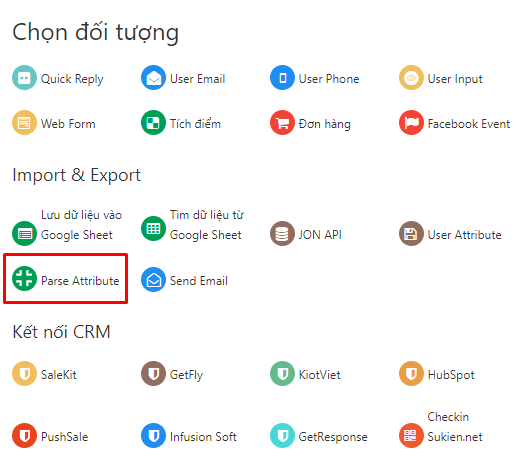
Bước 5: Thêm đối tượng Parse Attribute trong Block tin nhắn để lấy biến từ Ladipage
Quay trở lại Block tạo ở bước 1, bạn thêm đối tượng Parse Attribute và nội dung tổng hợp thông tin lấy từ Ladipage trả về cho khách hàng.
 Tại đây, bạn nhập biến là ref và copy chuỗi ký tự sau ref=, xóa bỏ 1 cặp {} của mỗi biến và đặt vào ô Tách giá trị vào các biến.
Tại đây, bạn nhập biến là ref và copy chuỗi ký tự sau ref=, xóa bỏ 1 cặp {} của mỗi biến và đặt vào ô Tách giá trị vào các biến.
Định dạng: ref_{bien1}_{bien2}_{bien3}
Ví dụ: Ladipage_{name}_{phone}_{email}_{state}_{district}_{ward}

Tuy nhiên, nhúng chatbot vào form theo cách trên chỉ dùng được trên mobile (hiện phiên bản trên desktop phía Ladipage chưa hỗ trợ). Để sử dụng được trên cả mobile và desktop, bạn cần nhúng chatbot vào popup trên Ladipage. Bạn cần làm thêm 1 bước nữa đó là tạo popup hiển thị lời cảm ơn và nút bấm xác nhận vào chatbot.
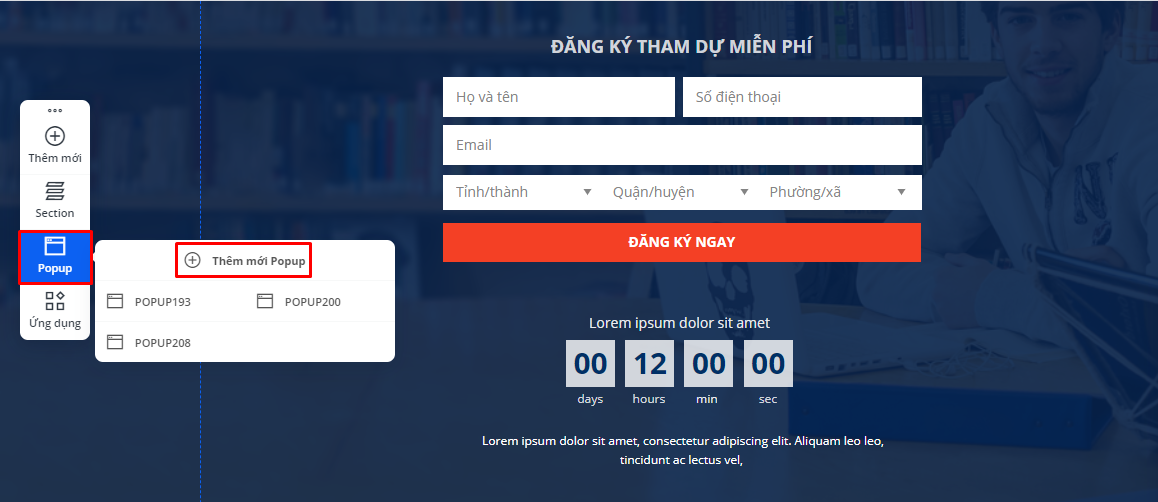
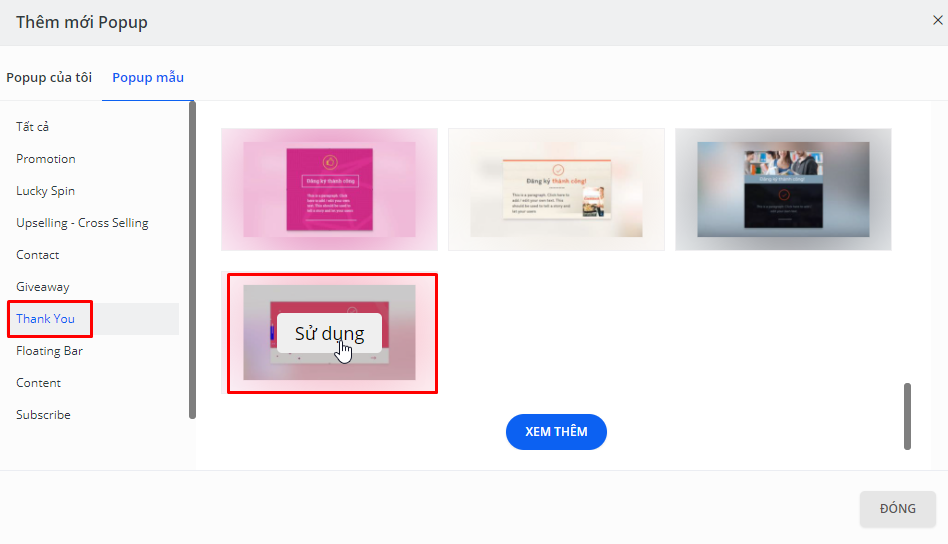
Tại Ladipage, bạn chọn Thêm mới popup > chọn pop up giao diện Thank You.

Ladipage có rất nhiều mẫu pop up cho bạn lựa chọn. Bạn có thể chỉnh sửa lại để giao diện phù hợp và đẹp hơn.

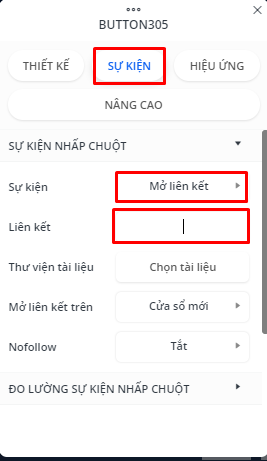
Trong Popup, bạn thêm Nút bấm để đặt link chatbot vào. Tại mục thiết lập của Nút bấm, bạn chọn mục Sự kiện > Chọn Mở liên kết và nhập link ở bước 3 vào mục Liên kết.

Tiếp đến, trong bước 4, thay vì chọn popup mặc định, bạn chọn popup vừa tạo thì URL sẽ tự động được nhập vào mục (BETA) Mở thêm ứng dụng trên mobile (Messenger, Zalo...).
 Như vậy, sau khi khách nhập thông tin vào form Landipage, thông báo pop up mặc định hiện lên, khách click vào nút bấm thì sẽ được chuyển đến trang fanpage của bạn. Tại đây, khách click Bắt đầu (đối với khách hàg mới chưa từng nhắn tin với fanpage của bạn) thì các thông tin này sẽ được chuyển về chatbot để bạn quản lý, khách đăng ký form cũng được trở thành subscriber trong chatbot để chăm sóc và gửi tin nhắn miễn phí với họ.
Như vậy, sau khi khách nhập thông tin vào form Landipage, thông báo pop up mặc định hiện lên, khách click vào nút bấm thì sẽ được chuyển đến trang fanpage của bạn. Tại đây, khách click Bắt đầu (đối với khách hàg mới chưa từng nhắn tin với fanpage của bạn) thì các thông tin này sẽ được chuyển về chatbot để bạn quản lý, khách đăng ký form cũng được trở thành subscriber trong chatbot để chăm sóc và gửi tin nhắn miễn phí với họ.
Chúc bạn thành công!