Tích hợp webchat Fchat cho App react native
Webchat ngoài việc gắn vào website giờ đây bạn còn có thể tích hợp SDK vào app một cách dễ dàng. Bạn chỉ cần thực hiện cài đặt theo các bước sau:
Lưu ý: Hướng dẫn này dành cho lập trình viên.
Bước 1: Cài đặt thư viện fchat - webchat
- Bạn cần tải thư viện về máy theo link:
https://drive.google.com/drive/folders/18-B_cxKcbmfl4FAZsJlZVZYP20mqSo9B?usp=share_link
- Cài đặt thư viện vào project:yarn add file://{ đường dẫn đến thư viện fchat-webchat }
Bước 2: Cài đặt các thư viện dependency
- Cài đặt thư viện react-native:yarn add react-native-actions-sheet react-native-gesture-handler react-native-gifted-chat react-native-image-crop-picker react-native-modal react-native-permissions react-native-safe-area-context react-native-screens @react-native-async-storage/async-storage @react-native-community/masked-view react-native-document-picker react-native-webview
- Link native code:
+ Với hệ điều hành android: Đã tự động link
+ Với hệ điều hành ios:
cd ios && pod install
Bước 3: Setup các thư viện theo hướng dẫn
Bạn xem theo hướng dẫn qua link >>>https://github.com/zoontek/react-native-permissions
Bước 4: Build lại app
Bạn thực hiện build lại app của mình
Bước 5. Tích hợp Fchat - webchat
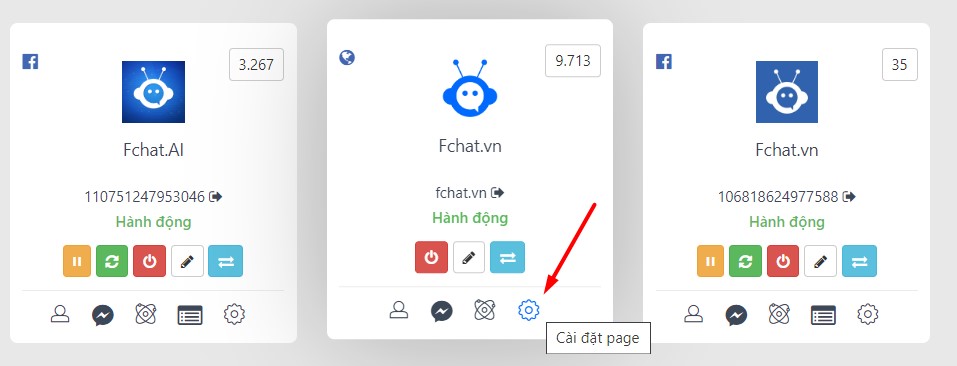
Tại màn hình Fchat, bạn tạo và thiết lập webchat. Sau đó bạn vào phần Cài đặt page để lấy token

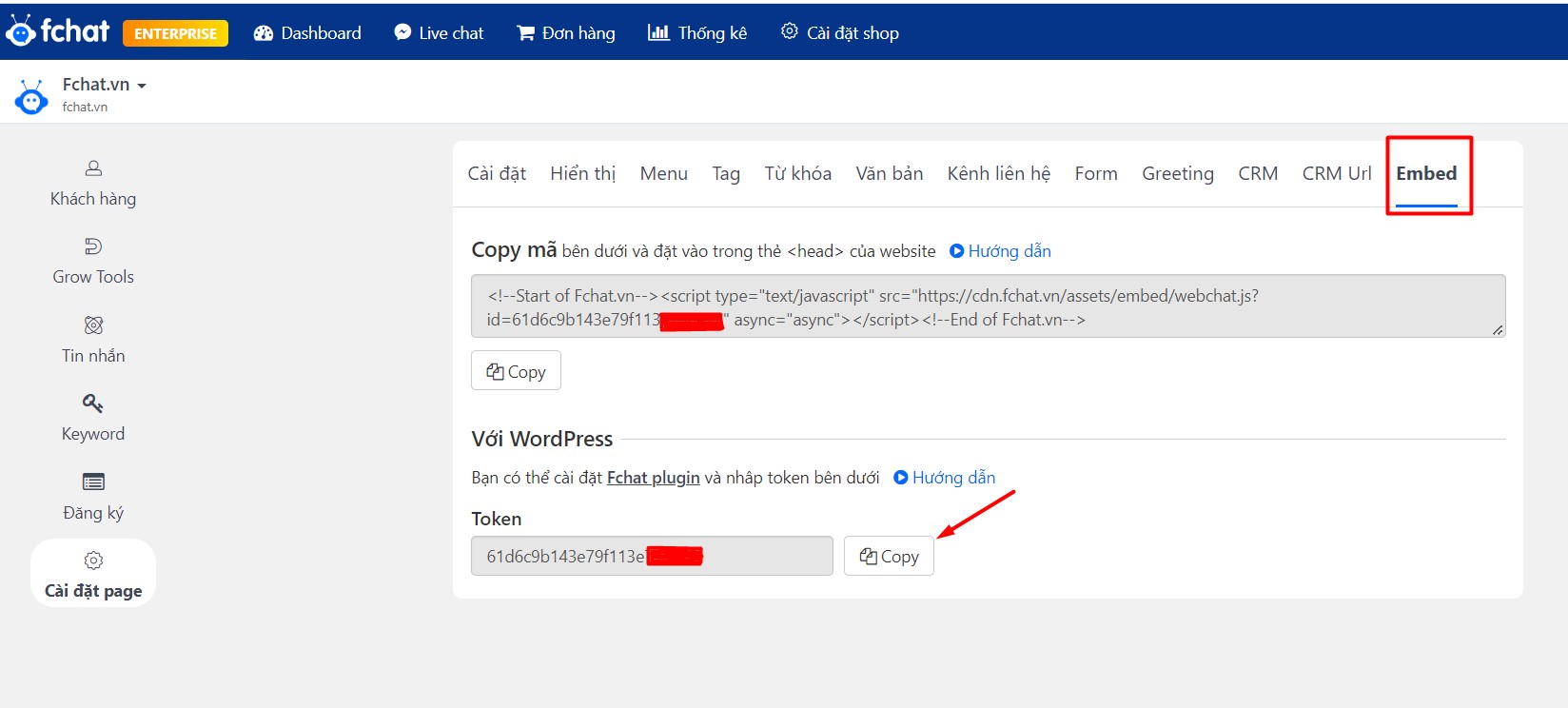
Tại mục cài đặt page, bạn bấm Embed -> Copy token

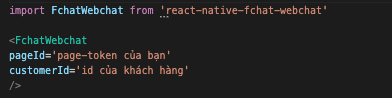
Khi đã có token bạn thao tác tích hợp Fchat-webchat theo hình sau: Copy token vào 'page-token của bạn' trong phần Code tích hợp

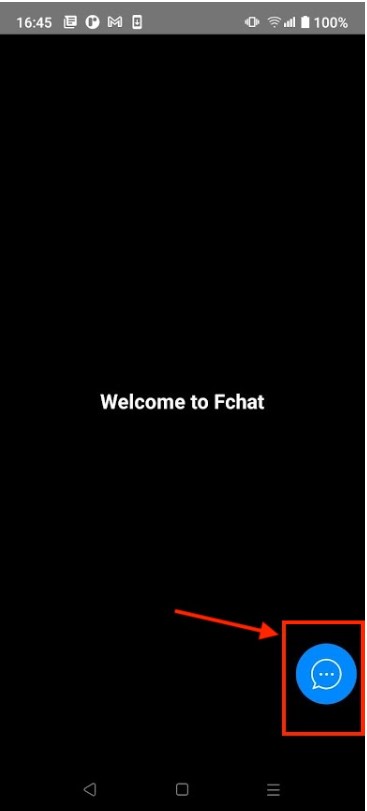
Sau khi tích hợp xong bạn đã gắn thành công webchat của Fchat vào app như hình

Chúc bạn thành công!