Hướng dẫn kết nối website với Fchat
Website như là một văn phòng hay một cửa hàng trên mạng Internet – nơi giới thiệu thông tin, hình ảnh về cửa hàng, sản phẩm hoặc dịch vụ do cửa hàng cung cấp (hay bất cứ thông tin gì) để khách hàng có thể truy cập ở bất kỳ nơi đâu, bất cứ lúc nào.
Fchat cung cấp chatbot cho Website để có thể tự động trả lời khách hàng theo các kịch bản đã tạo sẵn từ webchat.
Để kết nối Website với fchat, bạn làm theo các bước sau:
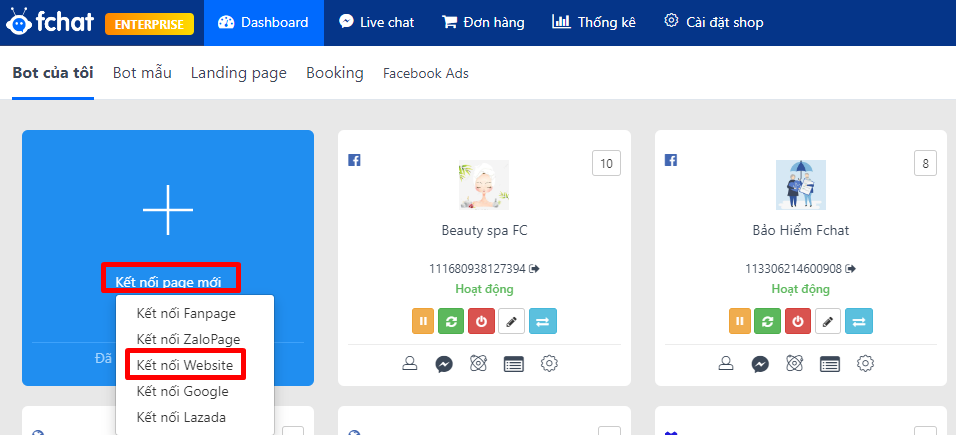
Tại màn hình Dashboard, bạn click Kết nối page mới, sau đó chọn Kết nối Website.

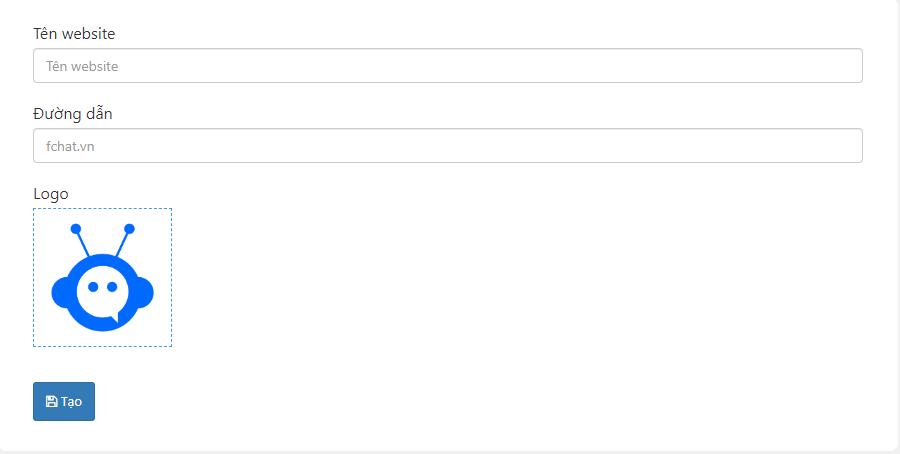
Khi đó, màn hình hiển thị kết nối như sau:

Bạn điền các thông tin gồm: Tên Website, Đường dẫn và logo sau đó nhấn nút “Tạo “để kết nối.
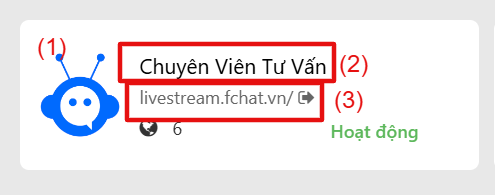
Sau khi kết nối thành công, Website của bạn sẽ được hiển thị trong Dashboard cùng với các Facebook Page (có biểu tượng Website).

Trong đó :
- (1): Logo Website
- (2): Tên Website
- (3): Đường dẫn của Website
Cài đặt nút chat cho Website
1. Cài đặt Icon chat - cố định dưới chân website
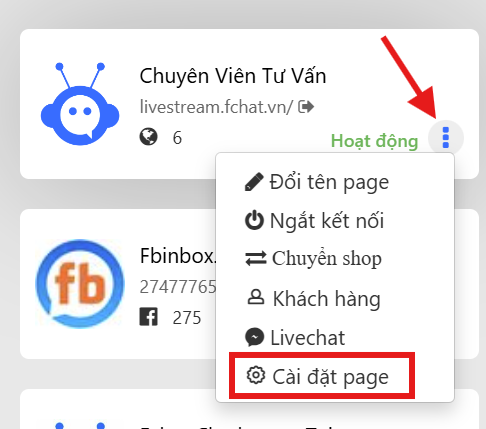
Tại màn hình Dasboard, bạn nhấn vào nút cài đặt page (biểu tượng bánh răng) của trang web.

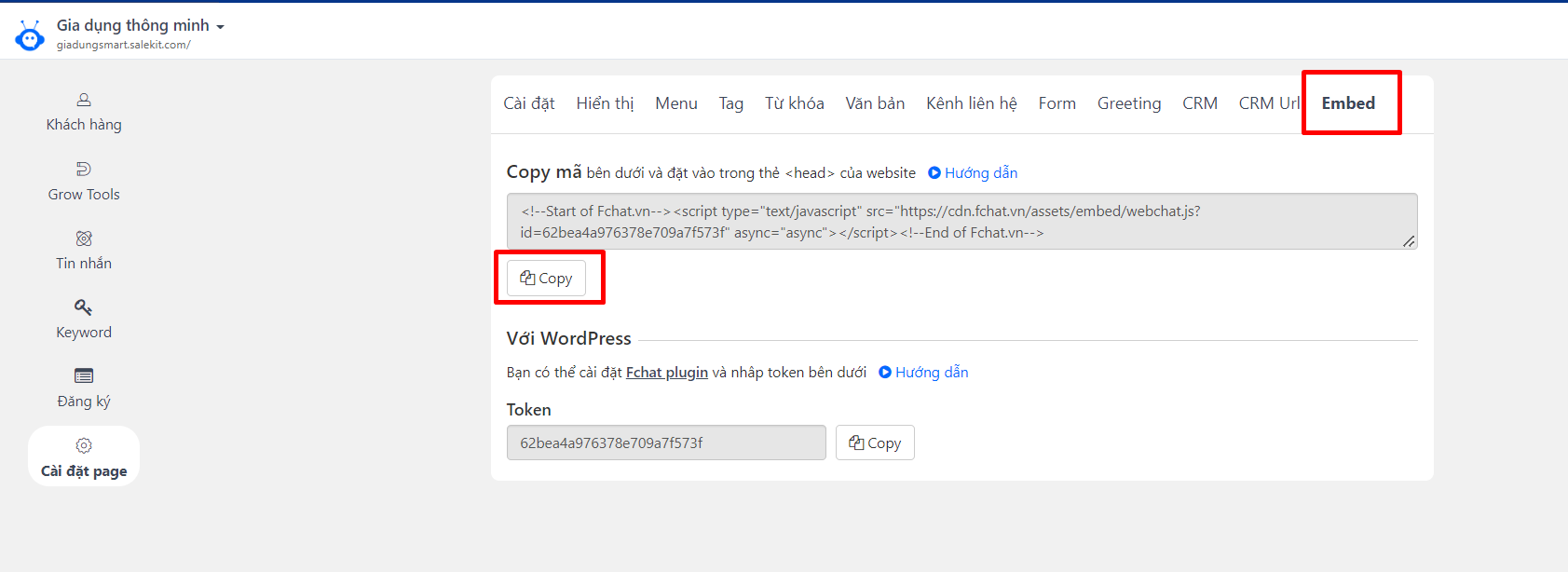
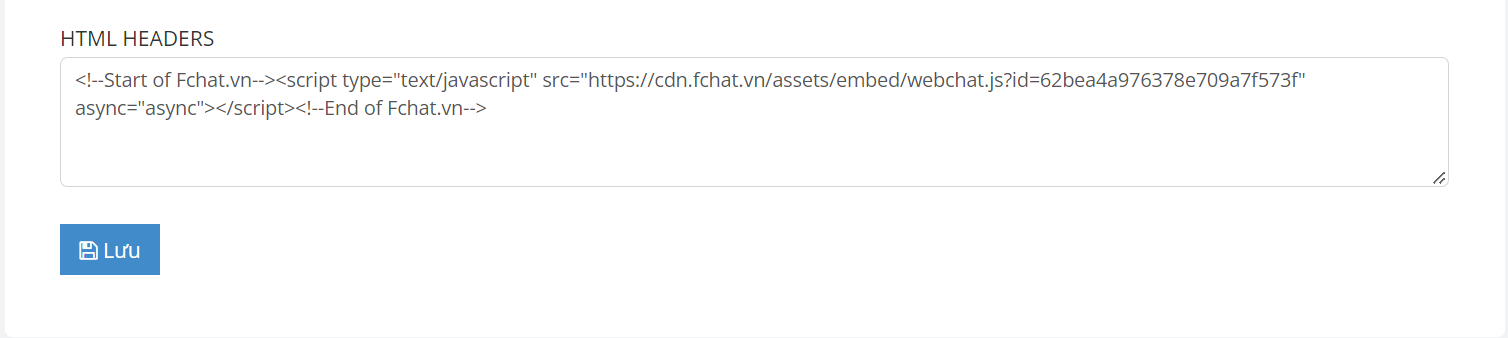
Đầu tiên, bạn vào mục Embed code, sao chép đoạn mã code - chuyển sang mục cài đặt trang Web – dán đoạn mã code vào trang Web để hiển thị nút chat.


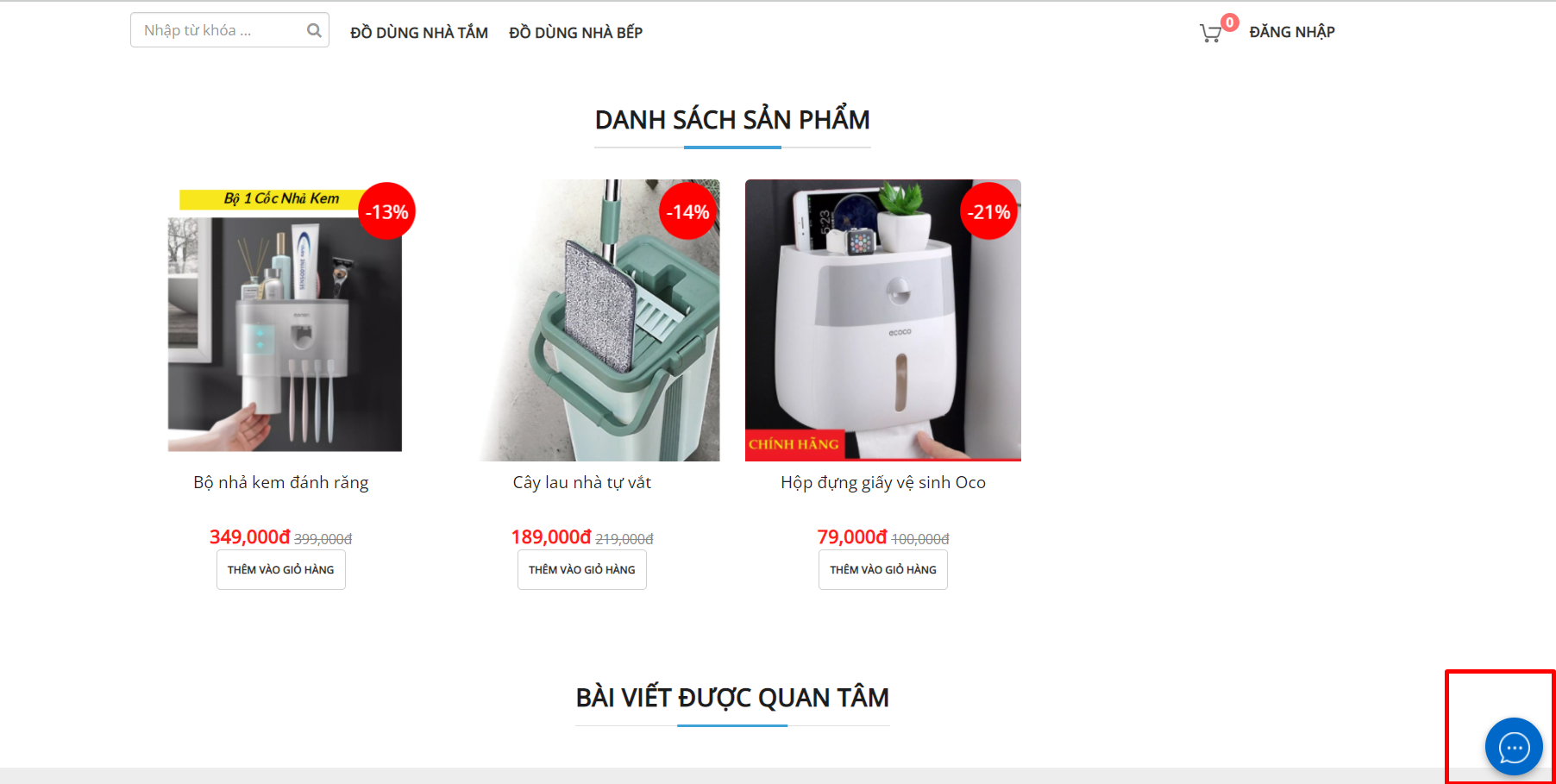
Sau khi nhúng mã code vào trang Web thành công, website của bạn sẽ có biểu tượng tin nhắn (ở góc dưới cùng bên tay phải màn hình):

2. Cài đặt Link chat - Đặt bất kỳ vị trí nào bạn mong muốn
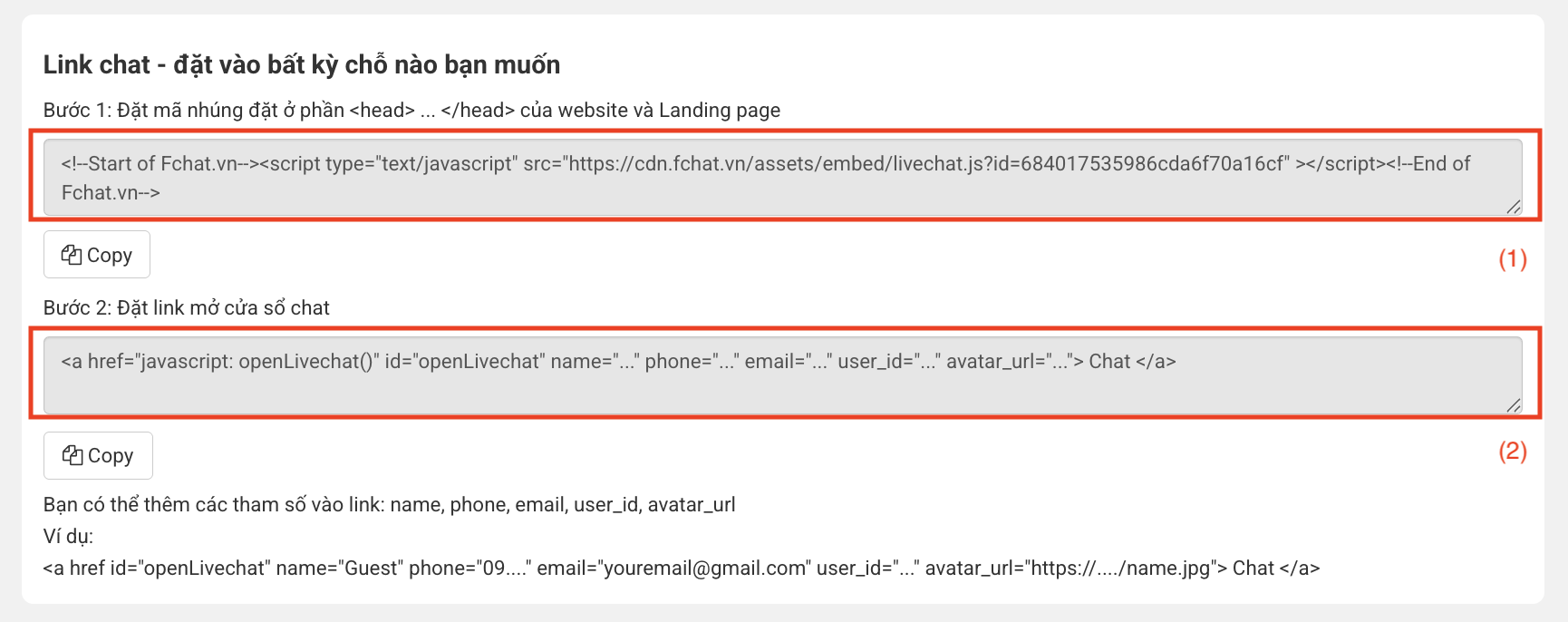
Bước 1:
Bạn vào mục Embed code, sao chép đoạn mã code - chuyển sang mục cài đặt trang Web – dán đoạn mã code vào trang Web hoặc Landing Page

Bước 2:
Bạn copy link ở bước tiếp theo và đặt vào bất kỳ vị trí nào bạn mong muốn hiển thị
Sau khi cài đặt thành công, KH chỉ ấn vào vào Button sẽ được chuyển đến cửa sổ chat. Tin nhắn sẽ chuyển vào mục Livechat để bạn dễ dàng quản lý và tiếp cận khách hàng

Chúc bạn thành công!