Hướng dẫn tạo chatbot cho Website

Website như là một văn phòng hay một cửa hàng trên mạng Internet – nơi giới thiệu thông tin, hình ảnh về cửa hàng, sản phẩm hoặc dịch vụ do cửa hàng cung cấp (hay bất cứ thông tin gì) để khách hàng có thể truy cập ở bất kỳ nơi đâu, bất cứ lúc nào.
Fchat cung cấp chatbot cho Website để có thể tự động trả lời khách hàng theo các kịch bản đã tạo sẵn từ webchat.
Để tạo chatbot cho Website, bạn cần làm theo các bước sau:
1. Kết nối Website với Fchat
Bạn xem chi tiết hướng dẫn tại đây
2. Cài đặt cho website
Bạn vào mục Setting để cài đặt các mục: Chung, Hiển thị, Văn Bản, Kênh liên hệ …. cho Website. Cụ thể như sau :
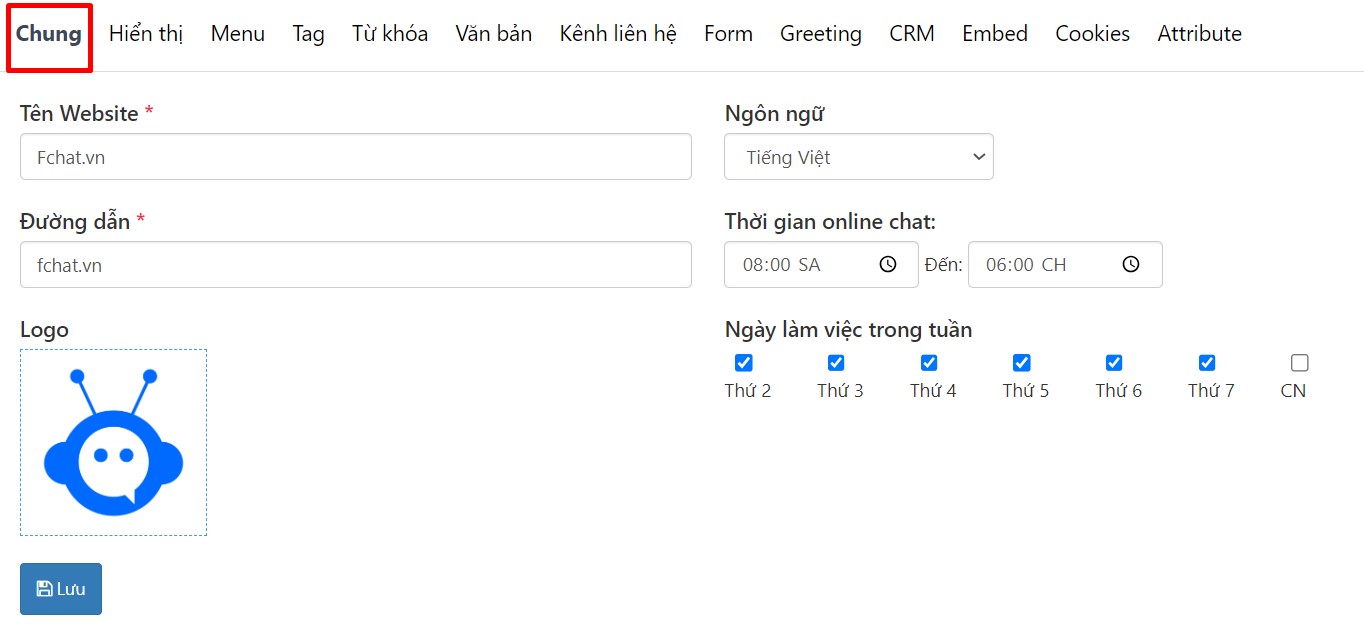
(1) Chung: Tại đây bạn có thể cài đặt, chỉnh sửa các thông tin của Website như: tên Website, đường dẫn Website, logo, ngôn ngữ và thời gian hiện nút chat trên website. Nếu bạn muốn nút chat luôn hiển thị thì sẽ để trống thời gian.

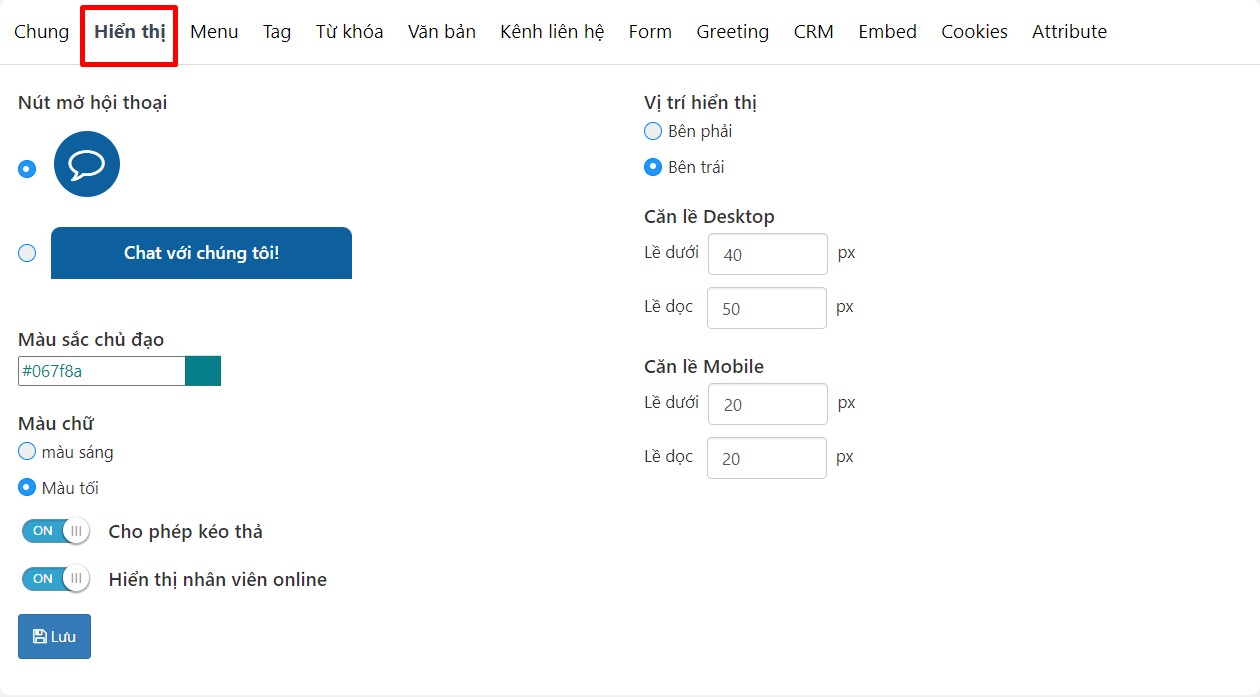
(2) Hiển thị: Tại đây bạn có thể cài đặt nút mở hội thoại, màu sắc chủ đạo, màu chữ, bật/tắt chế độ kéo thả hội thọai khi đang mở hoặc hiển thị nhân viên đang online.

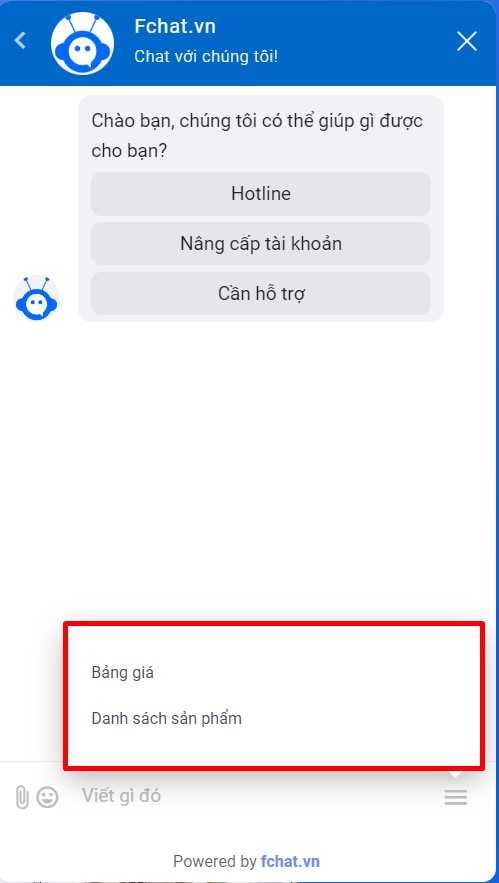
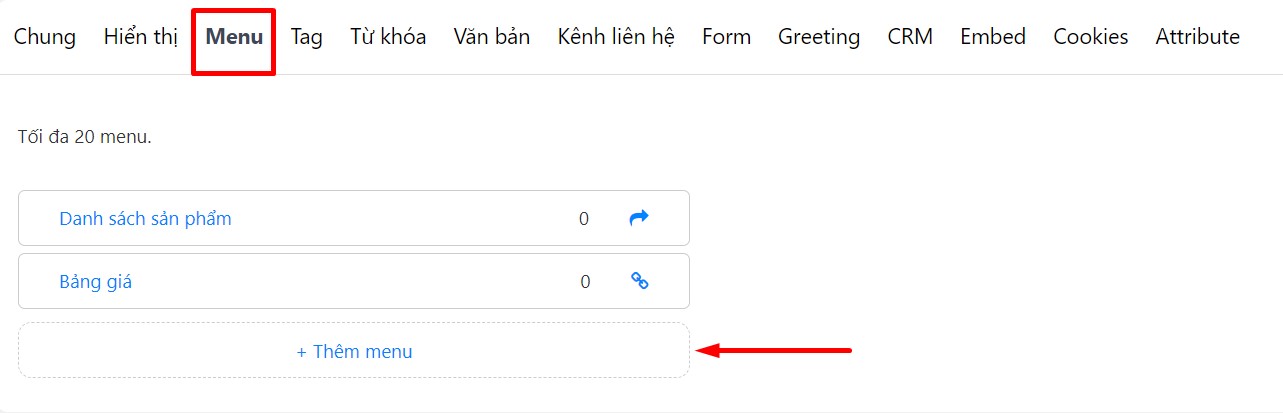
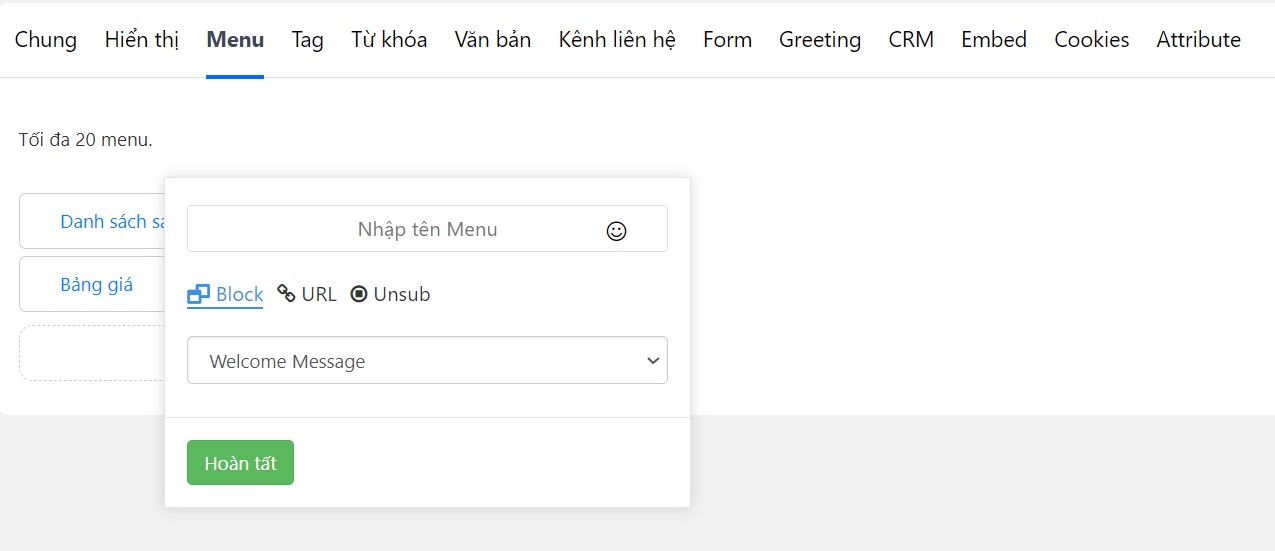
(3) Menu: Cho phép chủ Website cài đặt sẵn các danh mục thông tin mà khách hàng quan tâm như bảng giá, danh mục sản phẩm, thông tin khuyến mãi,… trong ô hội thoại với khách hàng.

Để thêm menu, bạn nhấn vào Thêm menu >> đặt tên menu >> tùy chọn trỏ về Block/URL/ Unsubs >> nhấn Hoàn tất để lưu lại.


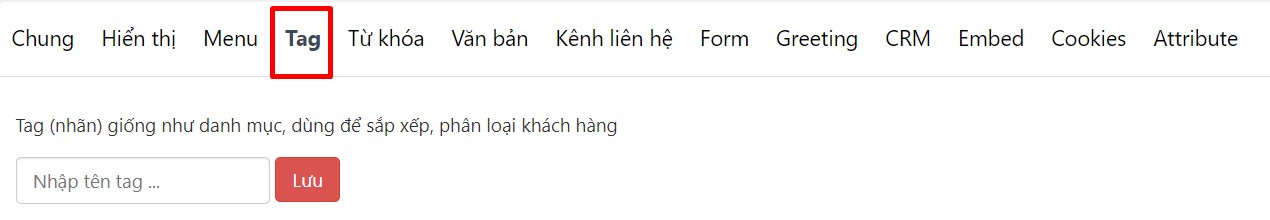
(4) Tag: Giống như danh mục, dùng để sắp xếp, phân loại khách hàng.
Để tạo tag và gắn tag cho khách hàng bạn xem hướng dẫn tại đây


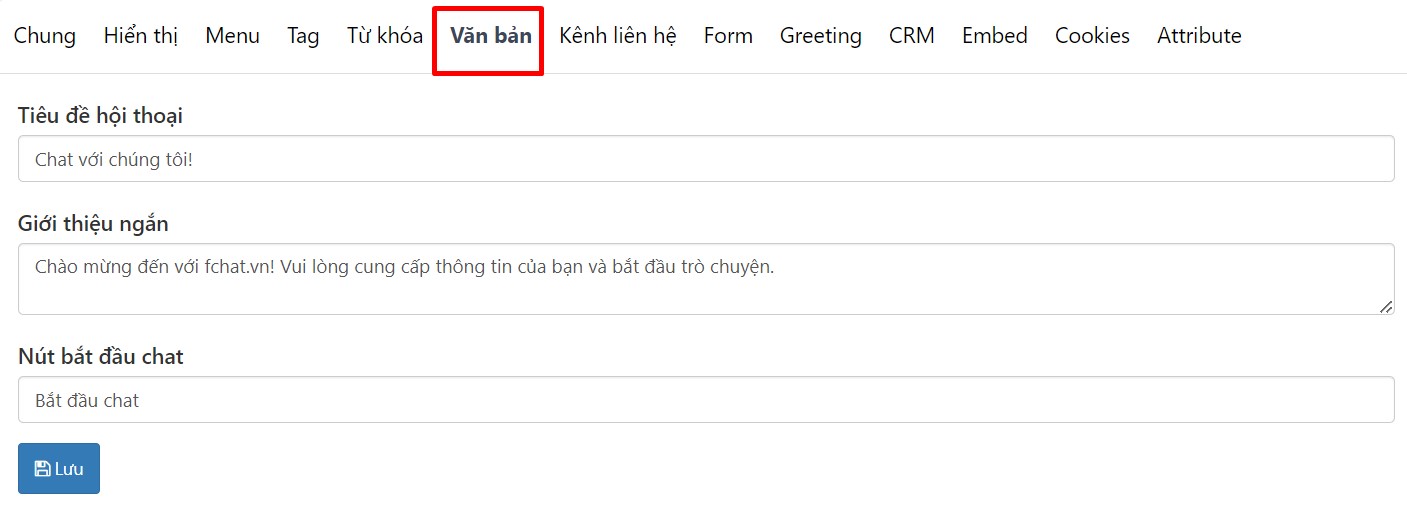
(6) Văn Bản: Là nơi bạn có thể cài đặt, chỉnh sửa Tiêu đề hội thoại, Giới thiệu ngắn và nút bắt đầu chat.

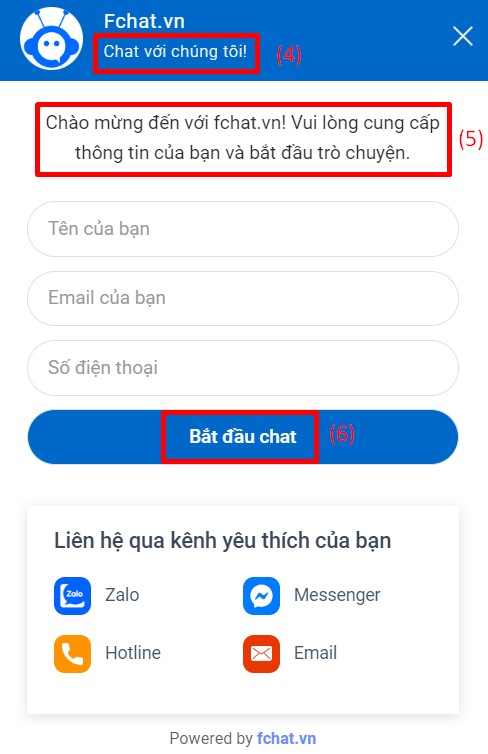
Sau khi cài đặt thành công, hội thoại sẽ hiển thị như sau:

Trong đó:
(4): Tiêu đề hội thoại
(5): Giới thiệu ngắn
(6): Nút bắt đầu chat.
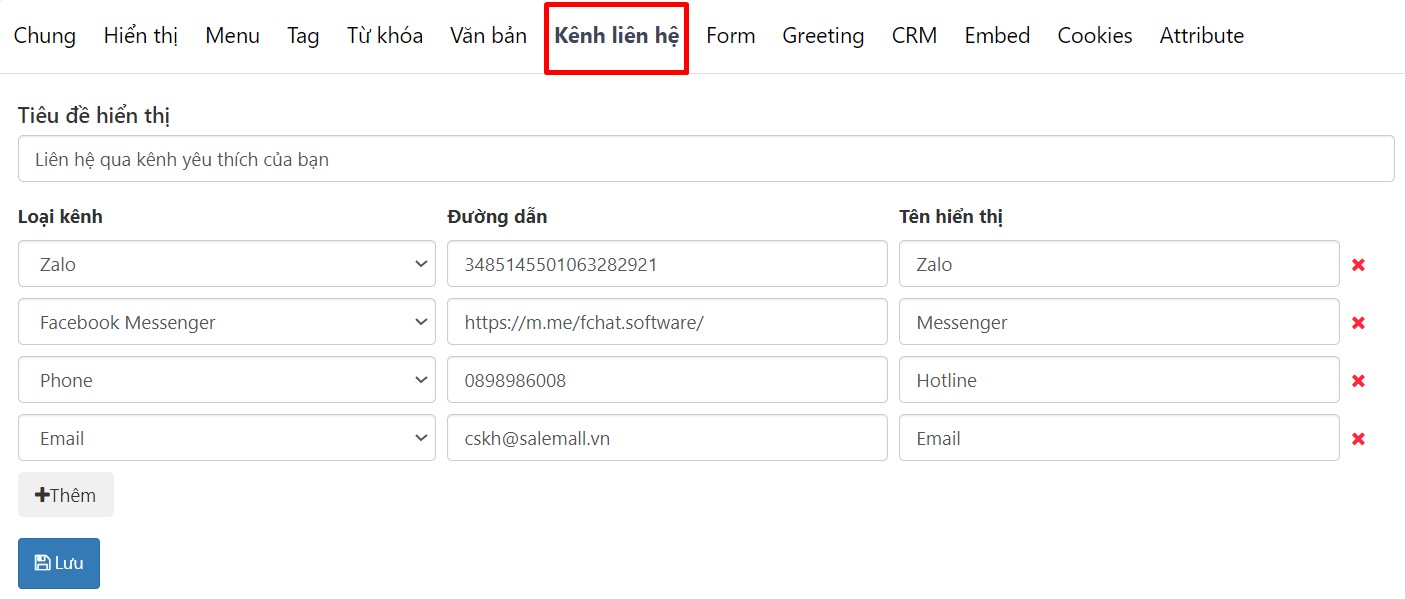
(7) Kênh liên hệ: Là nơi bạn cài đặt thêm các kênh liên hệ khác ngoài tin nhắn để khách hàng có thể liên hệ với website theo nhiều cách khác nhau: Zalo, Messenger, Gọi điện hoặc gửi mail.
Zalo : Nhập SĐT hoặc ID OA Zalo của bạn
Messenger : Nhập link hỗ trợ trên facebook, ví dụ link hộp thư fanpage của bạn.
Phone : SĐT khách hàng có thể liên hệ với bạn, ví dụ như hotline cửa hàng.
Email : Địa chỉ email khách hàng có thể gửi thư.

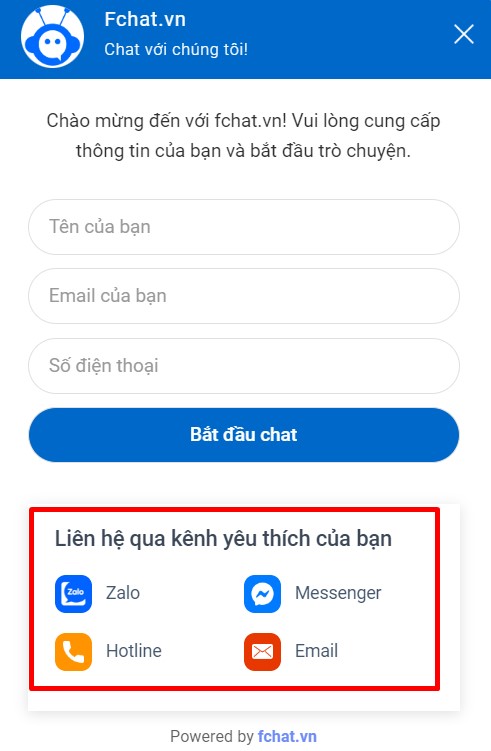
Sau khi cài đặt thành công, các kênh liên hệ này sẽ được hiển thị ở nút chat như sau:

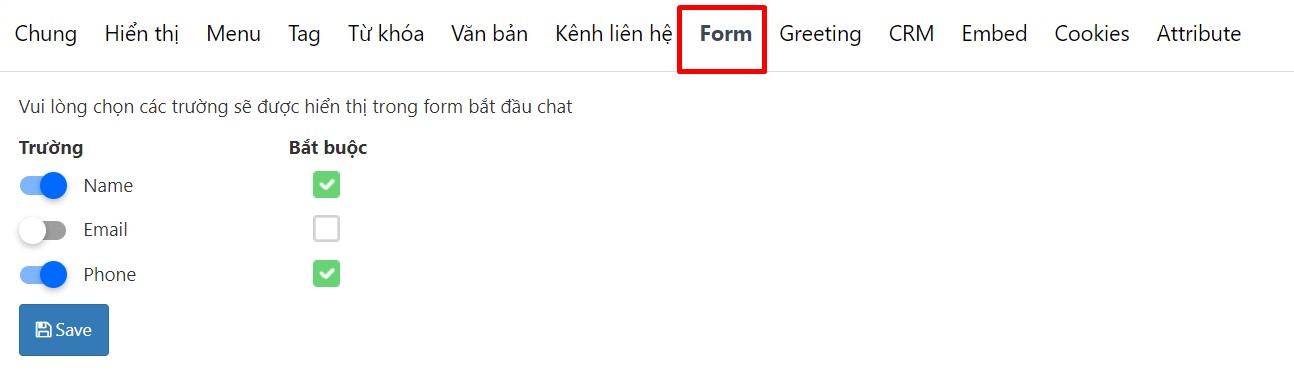
(8) Form: Tại đây bạn có thể cài đặt các trường thông tin khách hàng cần nhập trước khi bắt đầu chat.
Bật/ tắt hiển thị các trường thông tin hoặc tích chọn bắt buộc nếu muốn khách hàng phải nhập trường thông tin.

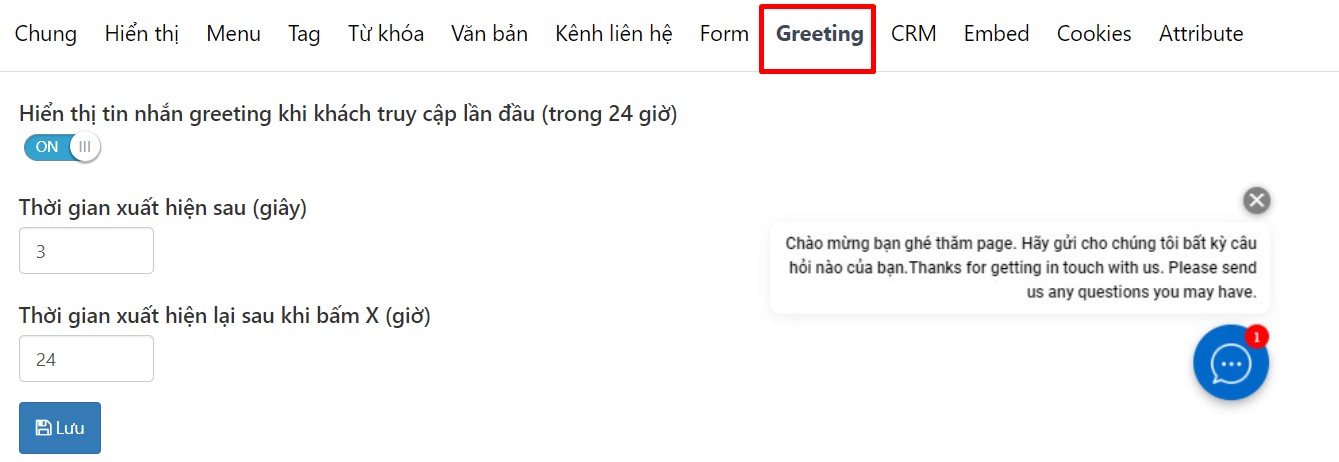
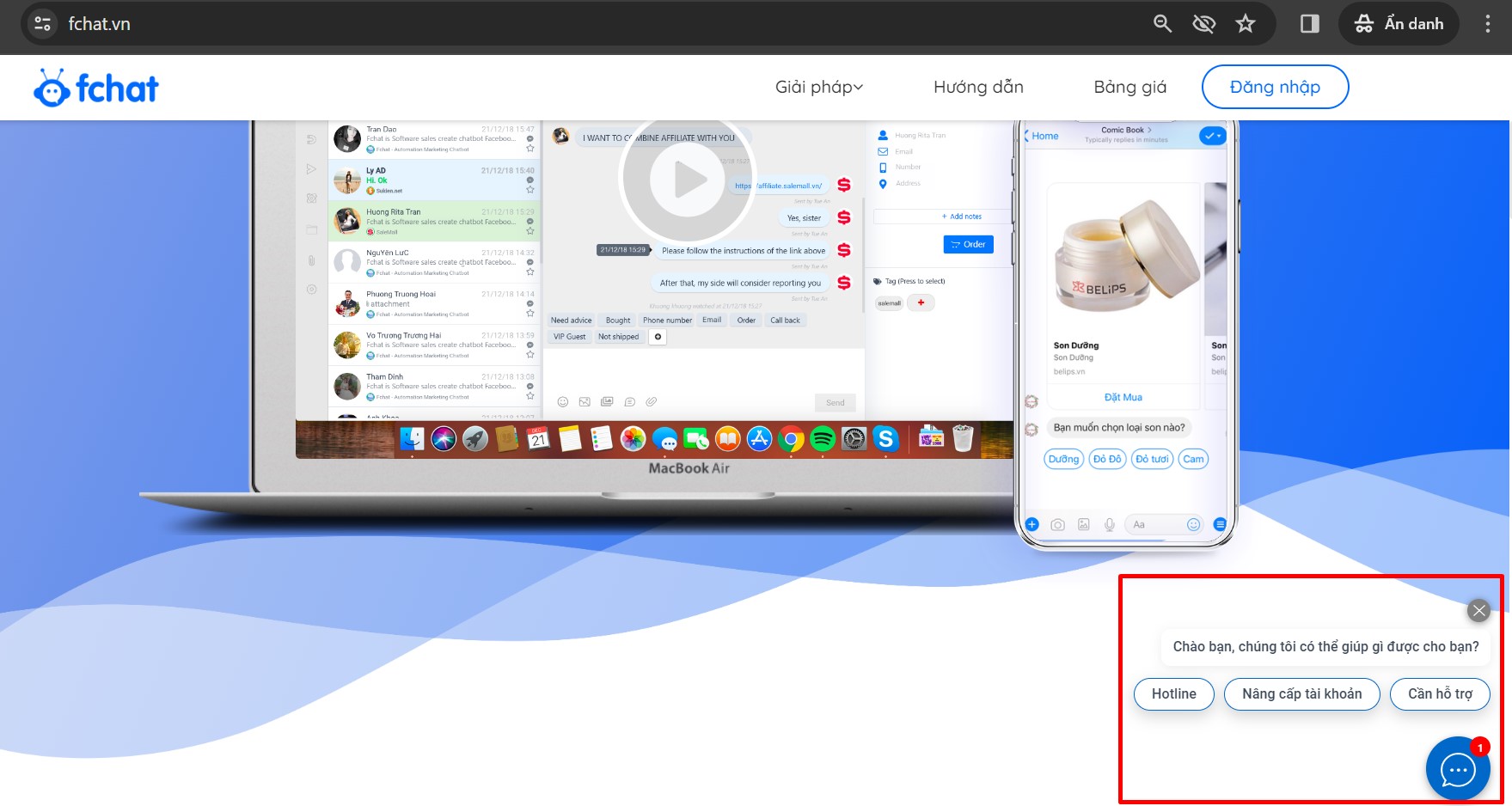
(9) Greeting: Tại đây bạn có thể :
- Bật/tắt hiển thị tin nhắn greeting khi khách truy cập lần đầu
- Cài đặt thời gian xuất hiện của tin nhắn greeting
- Nội dung tin nhắn greeting sẽ theo nội dung tin nhắn trong block Welcome Message


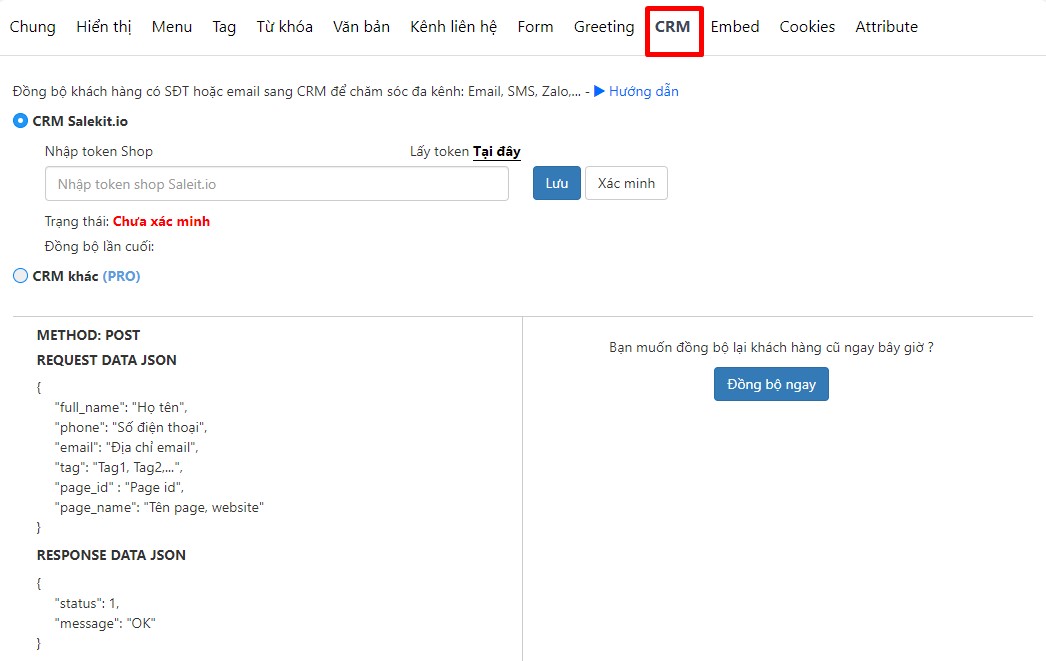
(10) CRM: Đồng bộ khách hàng có SĐT hoặc email sang CRM để chăm sóc đa kênh: Email, SMS, Zalo,...
Bạn xem hướng dẫn chi tiết tại đây

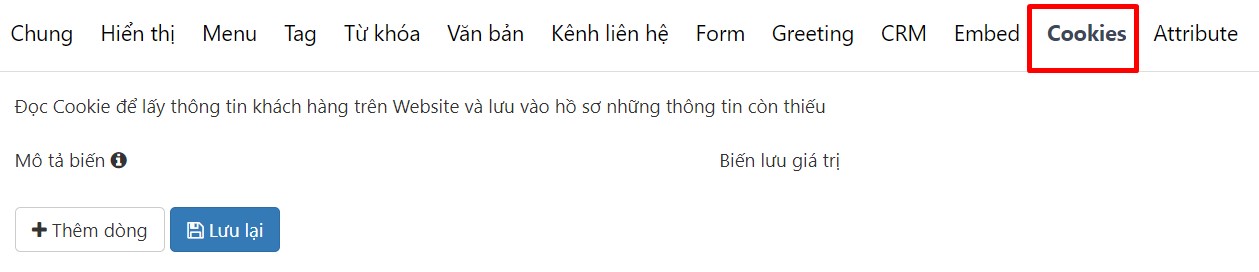
(11) Cookies: Cài đặt cookies theo dõi nguồn mà khách truy cập. Chi tiết, bạn xem Tại đây

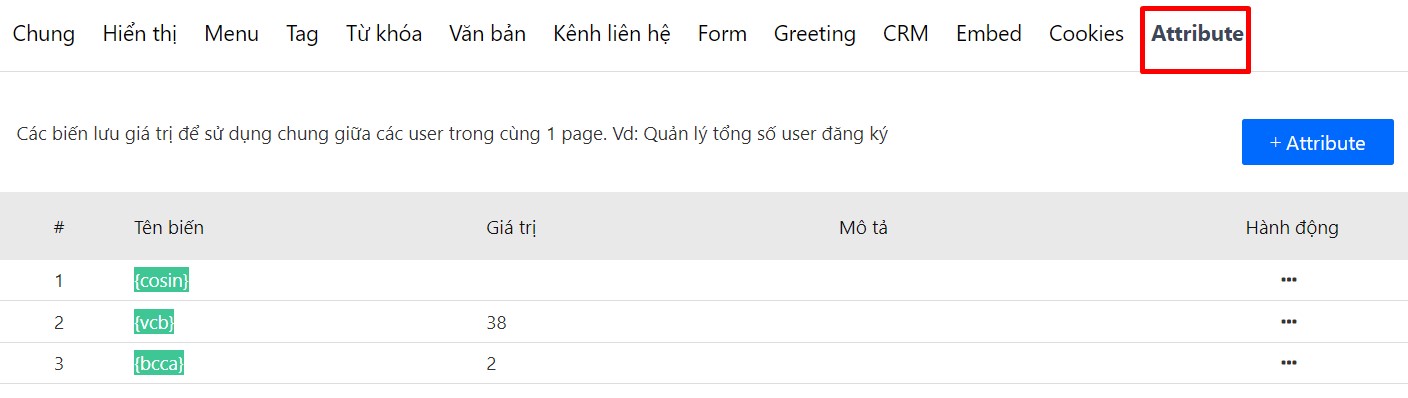
(12) Attribute: Cài đặt các biến lưu giá trị để sử dụng chung giữa các user trong cùng 1 page.

3. Cài đặt block tin nhắn
Sau khi kết nối Website vào Fchat thành công, bạn có thể tạo nhiều kiểu kịch bản khác nhau trong các block tin nhắn.
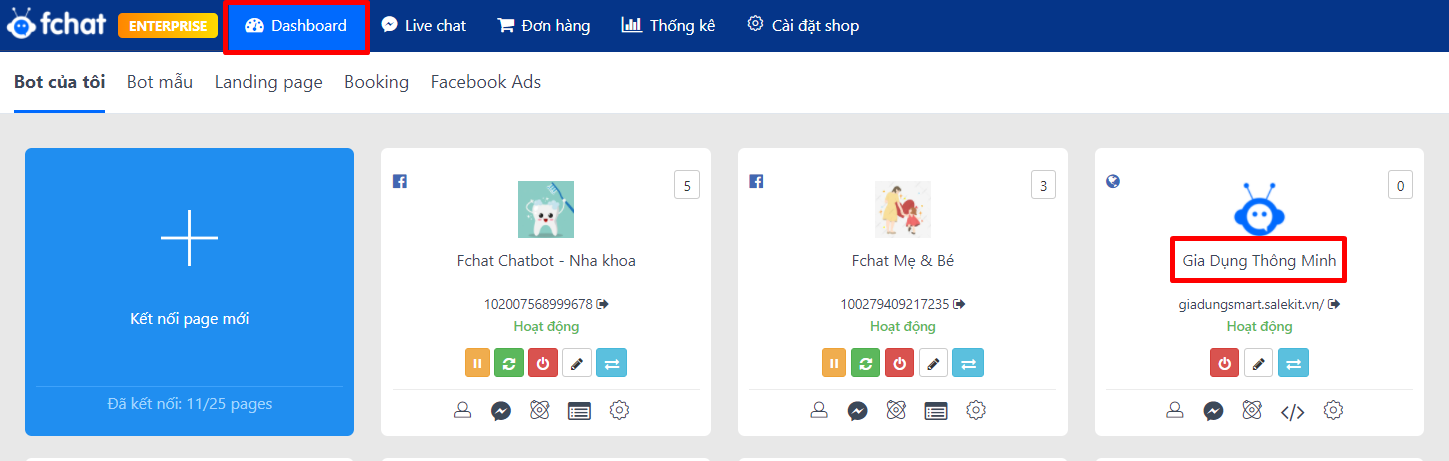
Để cài đặt các block cho Website, bạn bấm vào tên Website của mình từ màn hình Dashboard.

Cửa sổ thiết lập Block hiển thị. Tại đây, bạn có thể lựa chọn thêm Block mới hoặc thêm nhóm Block mới. Một nhóm Block bao gồm nhiều Block để bạn dễ dàng quản lý khi kịch bản của bạn có nhiều Block tin nhắn.
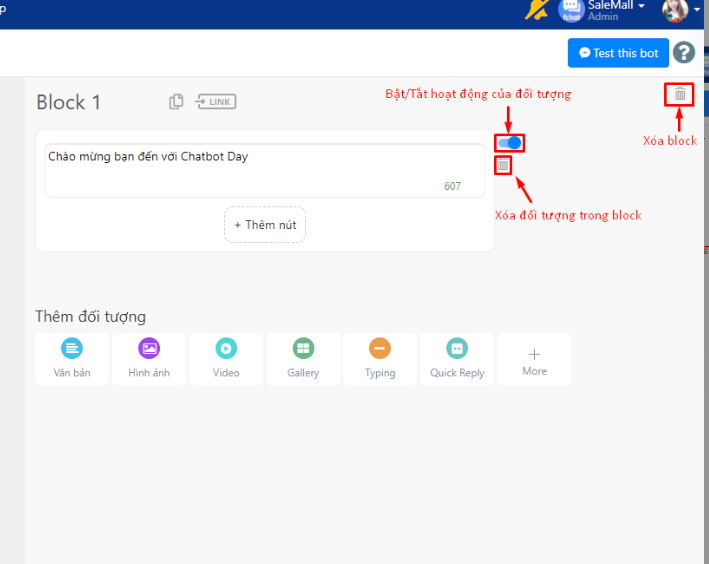
Bạn thêm đối tượng trong block như hình ảnh bên dưới:

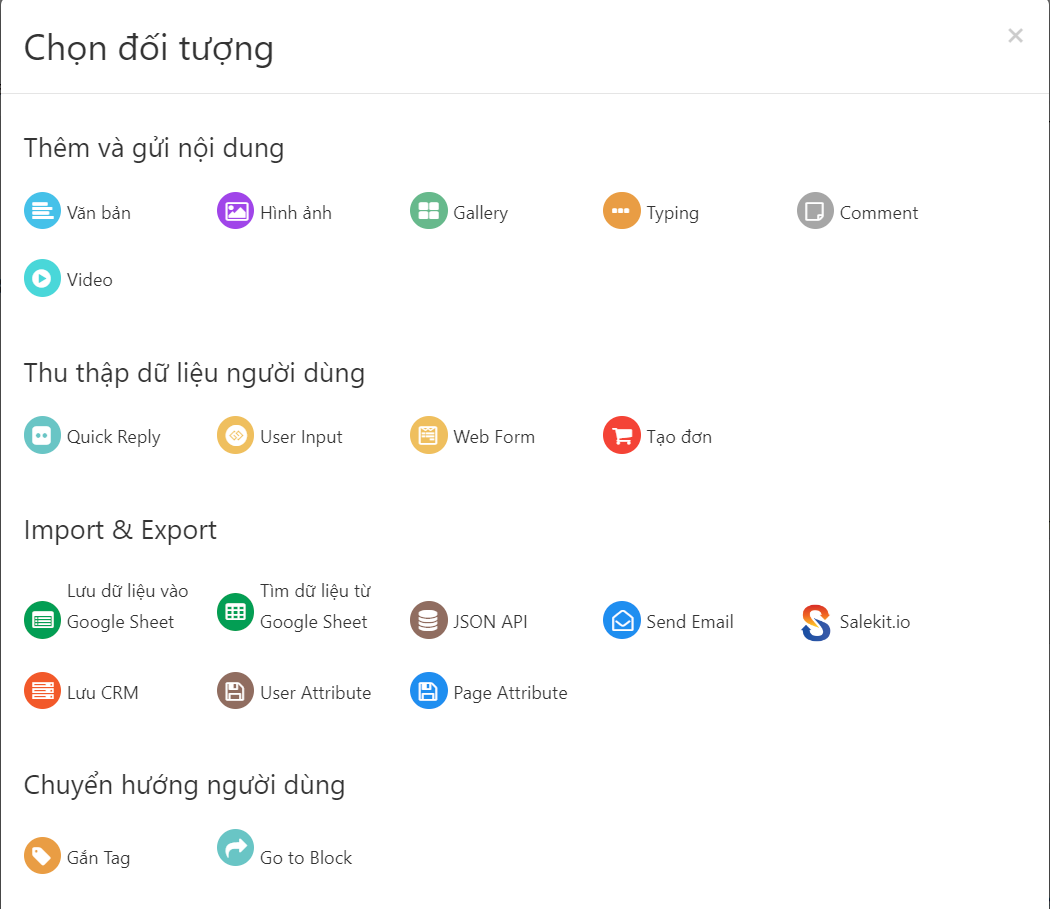
Bạn có thể đổi tên Block theo ý muốn và thiết lập nội dung bằng các đối tượng như hình:

Trong đó:
- Văn bản: Đoạn văn bản thuần túy, tối đa bạn được nhập 640 ký tự
- Hình ảnh: Gửi hình ảnh
- Gallery: Một thư viện bao gồm nhiều hình ảnh được hiển thị theo chiều ngang hội thoại mà người dùng có thể cuộn qua. Mỗi hình ảnh có khoảng trống cho dòng tiêu đề, tiêu đề phụ, URL và nút. Chi tiết bạn xem hướng dẫn tại đây
- Typing: Đối tượng tạo độ trễ cho tin nhắn trong kịch bản tự động. Khi gửi tin nhắn typing, khách hàng sẽ nhìn thấy như có người đang gõ nội dung văn bản gửi cho khách hàng.
- Comment: Ghi chú trong block, chỉ hiển thị với các thành viên shop Fchat khi vào cài đặt block, không hiển thị với khách hàng.
- Quick reply: Đối tượng có dạng câu hỏi có sẵn các tùy chọn trả lời mà khách hàng có thể nhấp vào để lựa chọn thay vì gõ văn bản. Đối tượng được đặt sau văn bản. Chi tiết bạn xem hướng dẫn Tại đây
- Web form: dùng để thu thập nhanh thông tin khách hàng thay cho User Input.
- Tạo đơn: Tự động tạo đơn hàng cho khách hàng khi khách đi qua kịch bản tạo trước. Chi tiết bạn xem hướng dẫn Tại đây
- User input: Giúp bạn thu thập thông tin khách hàng thông qua chuỗi câu hỏi như họ tên, SĐT, email, địa chỉ,.... Chi tiết bạn xem hướng dẫn Tại đây
- Lưu dữ liệu vào Google Sheet: Đẩy các thông tin khách hàng đã cung cấp trong User Input sang Google Sheet để lưu trữ và xử lý. Chi tiết bạn xem hướng dẫn Tại đây
- Tìm dữ liệu từ Google Sheet: Giúp tra cứu thông tin từ google sheet hoặc lấy dữ liệu từ google để hiển thị với khách hàng. Chi tiết bạn xem hướng dẫn Tại đây
- Json Api: Cho phép chatbot truy xuất dữ liệu từ bên thứ 3. Dữ liệu trả về có định dạng JSON. Chi tiết bạn xem hướng dẫn Tại đây
- Salekit.io: Đẩy khách hàng tự động từ Fchat sang Salekit.io khi khách hàng đi qua block có đối tượng Salekit.io. Chi tiết bạn xem mục 1 hướng dẫn Tại đây
- Lưu CRM: Đẩy khách hàng qua các CRM khác như Salekit, Getfly, VietISO.....
- Send Email: Tự động gửi email cho khách hàng hoặc 1 địa chỉ email cụ thể khi khách hàng đi qua block. Chi tiết bạn xem hướng dẫn Tại đây
- User Attribute: Tạo và thiết lập giá trị cho các biến của user. Chi tiết bạn xem hướng dẫn Tại đây
- Page Attribute: Tạo và thiết lập giá trị cho các biến của page. Chi tiết bạn xem hướng dẫn Tại đây
- Gắn tag: Gắn/hủy tag cho khách hàng.
- Go to block: Chuyển hướng khách hàng đến block khác khi thỏa mãn điều kiện nào đó. Chi tiết bạn xem hướng dẫn Tại đây
Bạn có thể Bật/Tắt hoạt động hoặc Xóa đối tượng/Xóa block bất cứ lúc nào.

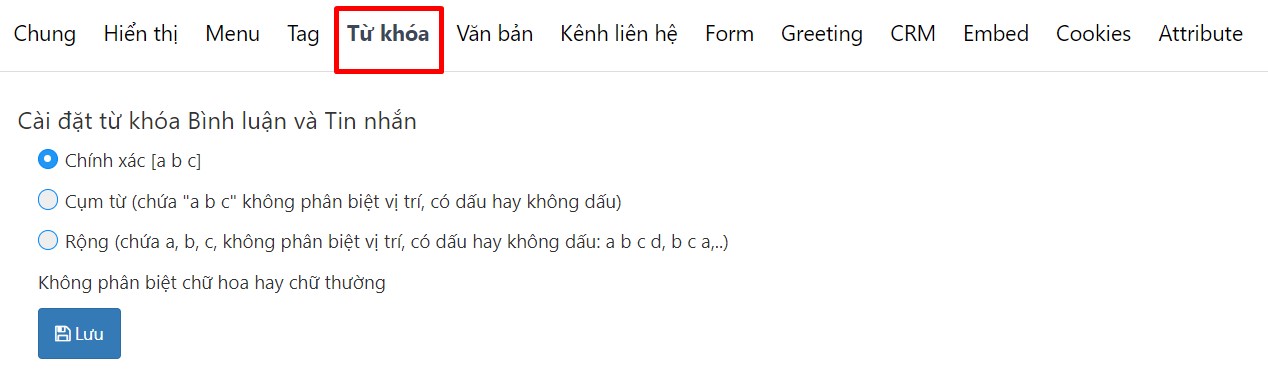
4. Kích hoạt kịch bản tự động trên website bằng từ khóa tin nhắn của Fchat
Sau khi tạo Block tin nhắn, bạn cần cài đặt Keyword từ khóa tin nhắn trỏ về Block đã tạo để gửi tới khách hàng.
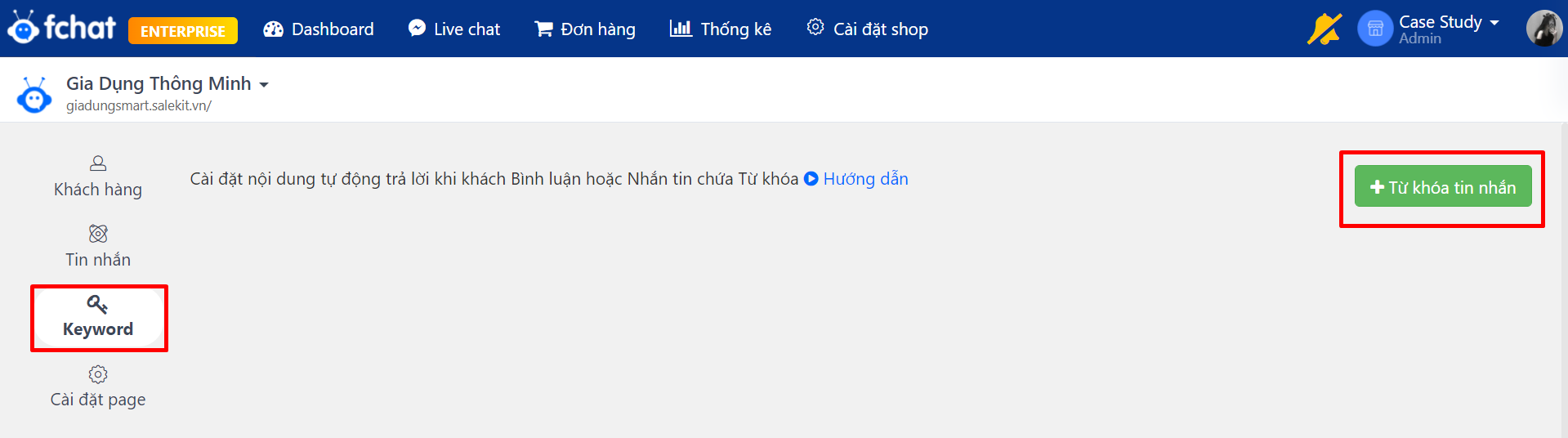
Tại mục Keyword, bạn chọn +Từ khóa tin nhắn

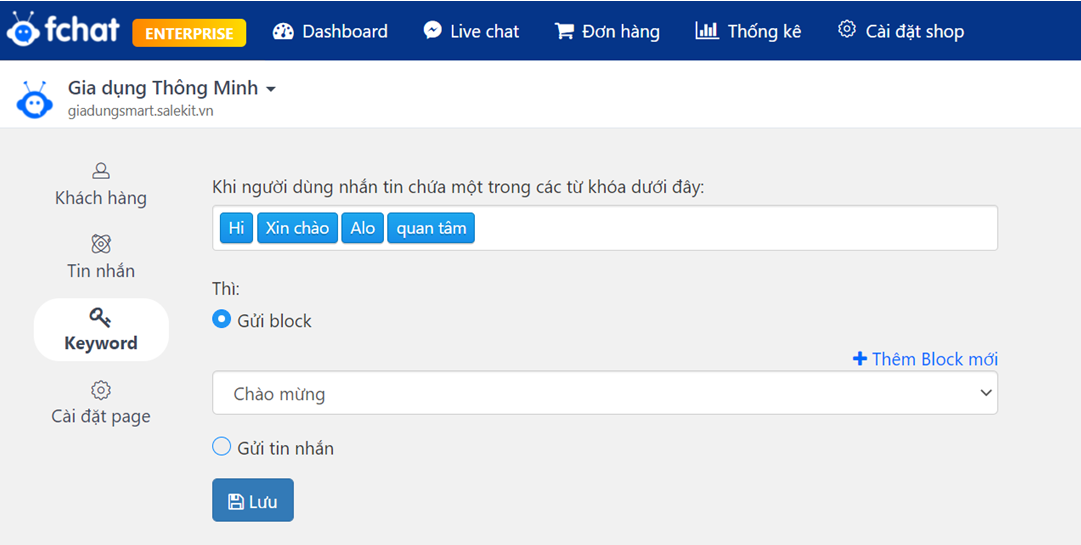
Tại đây, bạn thiết lập từ khóa và nội dung block trỏ về khi khách gõ từ khóa để kích hoạt kịch bản tự động theo từ khóa > click Lưu để hoàn tất.

Như vậy, khi khách gửi tin nhắn chứa từ khóa, kịch bản đã được cài đặt sẽ được tự động gửi tới khách.
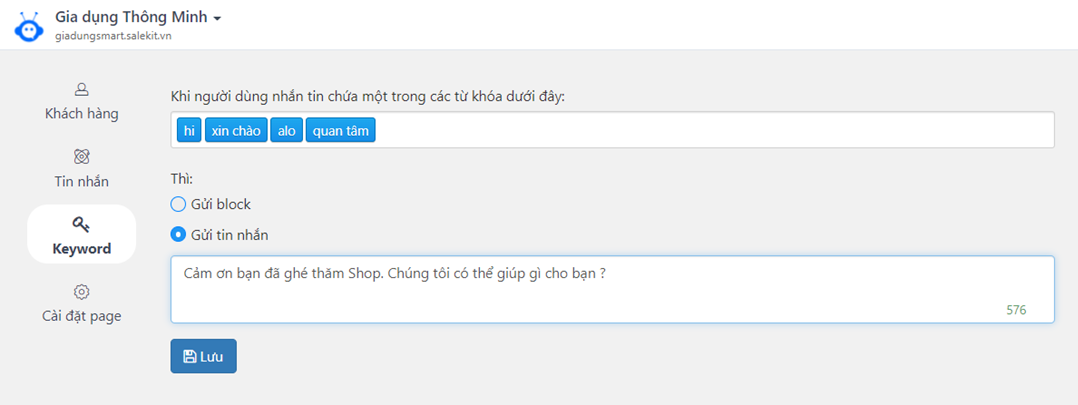
Hoặc bạn có thể chọn “Gửi tin nhắn” và nhập nội dung tin nhắn trả lời rồi nhấn “Lưu” để khi khách nhắn tin chứa từ khóa sẽ nhận được tin nhắn trả lời tự động.

5. Quản lý tin nhắn đến từ Website trên livechat
Tại màn hình giao diện của Dashboard, bạn lựa chọn Livechat.
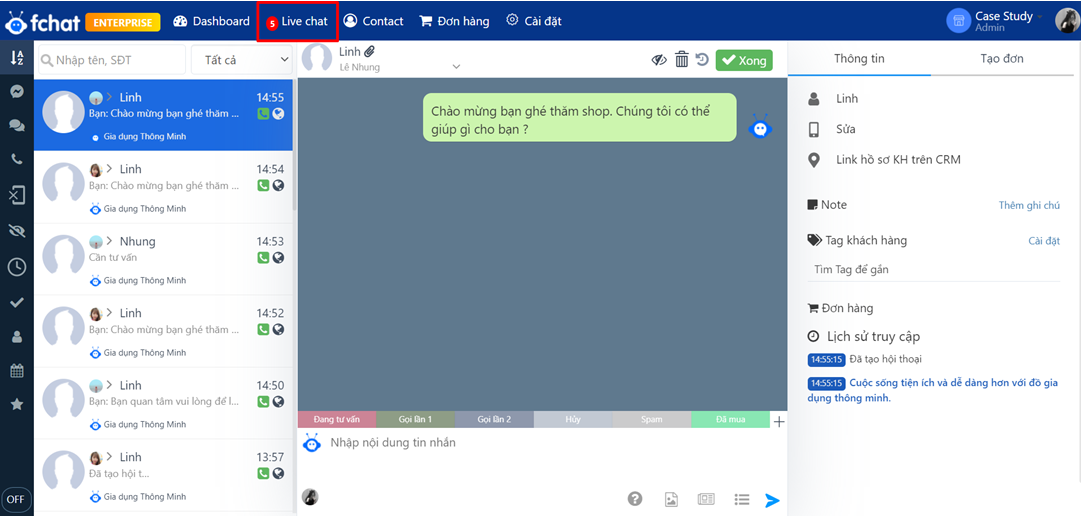
Cửa sổ màn hình Livechat hiển thị như sau:

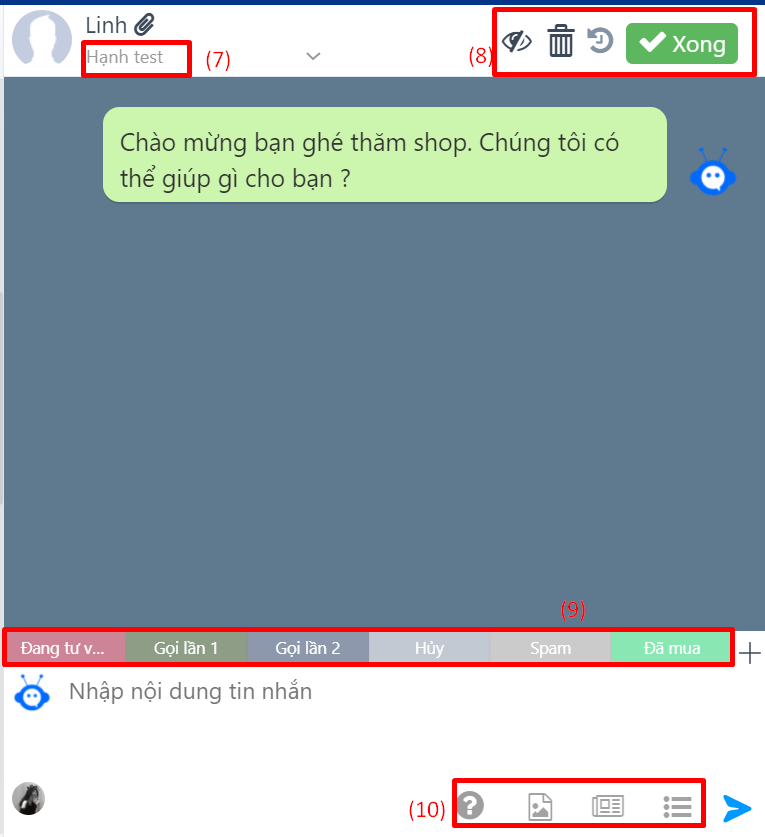
Màn hình Livechat sẽ hiển thị nội dung tin nhắn giữa website và khách hàng. Tại đây, bạn có thể:
- Chỉ định nhân viên vào chăm sóc khách hàng. (7)
- Đánh dấu hội thoại chưa đọc, Xóa hội thoại, Các hội thoại của người dùng này, Đánh dấu xong. (8)
- Đánh dấu trạng thái hội thoại (9).
- Gửi nội dung text, hình ảnh, câu trả lời nhanh, block tin nhắn (10)

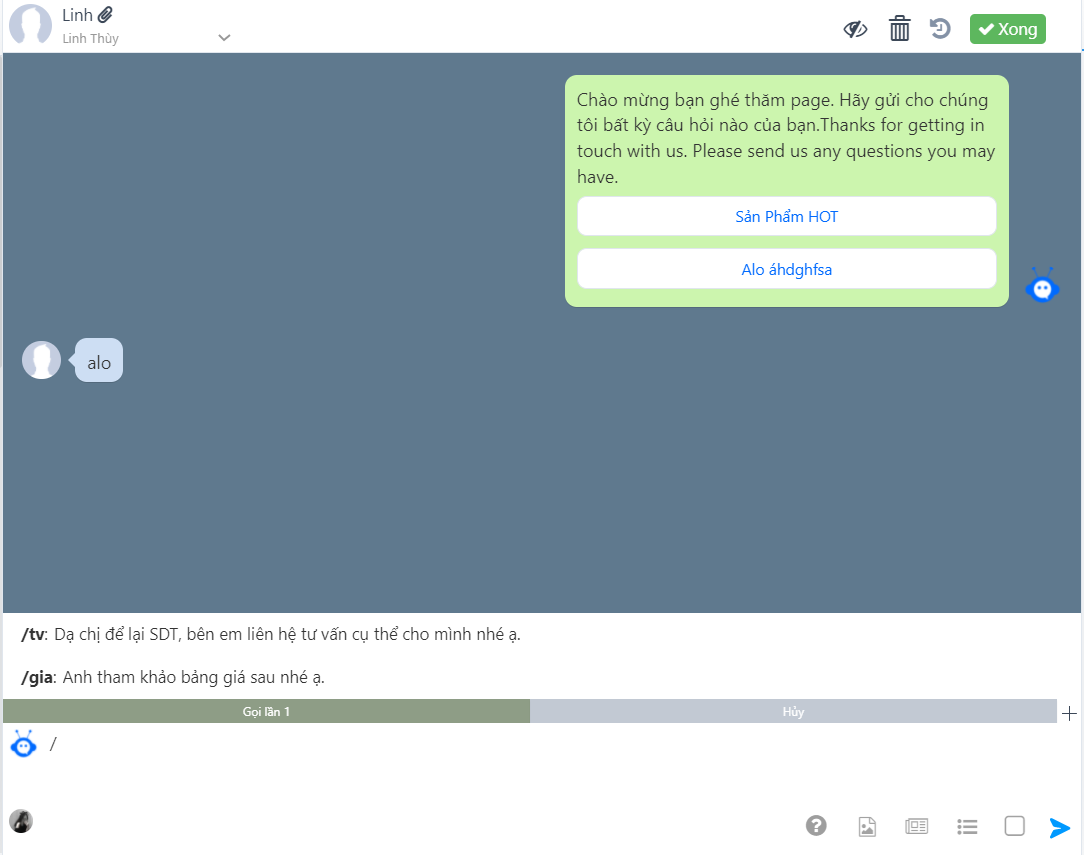
Đặc biệt, bạn có thể tìm kiếm và gửi nhanh tin nhắn mẫu từ livechat. Bạn nhập dấu “/” trong ô nhập nội dung tin nhắn như hình, các tin nhắn mẫu sẽ hiện ra và bạn có thể chọn nhanh để trả lời khách hàng.

Để cài đặt tin nhắn mẫu, bạn làm theo hướng dẫn sau: Bấm vào đây
Chúc bạn kinh doanh thành công với Fchat!
Trân trọng.



